AMPを当ブログに設置した際の覚え書きです。モバイル向けページの表示が速くなるとのことでやっておくことにしました。
環境
以下の環境にAMPを導入しました。プラグイン類は新たに必要になりインストールしたものです。また、今まで使用していた”All in One SEO”と機能が重なるのでこの機会により高機能という触れ込みの”Yoast SEO”に移行しています。
- WordPress v4.9.8
- プラグイン
- AMP v0.7.2
- Quick Adsense Setting v2.4
- Yoast SEO v9.0.3
- Glue for Yoast SEO & AMP v0.4.3
AMP導入手順
以下の記事で紹介されている手順を参考にさせて頂きました。当記事の内容はほぼそのままなのですが、一点、AdSenseのコードが公式サイトで変更になっていたので注意です。
- 5分でWordPressサイトをプラグインでAMP化する方法 – 儲け学
https://moukegaku.com/wordpress-amp/
AMPに対応する
WordPressはプラグイン”AMP”を導入するだけです。ただし、この段階ではGoogle AnalysticとAdSenseが使えません。
- プラグイン”AMP”をインストールし有効にする
- 動作確認をする
(適当な記事のURL末尾に”/amp”をつけてアクセスし表示されること)
Google Analysticに対応する
“Yoast SEO”のアドオンである”Glue for Yoast SEO & AMP”を使うのが簡単です。以下の手順でプラグインを有効にしてGoogle Analysticsのコードを貼り付けてください。
- プラグイン”Yoast SEO”とアドオンである”Glue for Yoast SEO & AMP”をインストールし有効にする
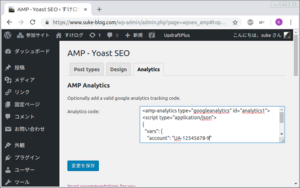
- 管理画面の左メニューからSEO>AMPを選択して、タブから”Analystic”を選択する
- “Analytics code:”に以下の内容を貼り付け保存する(”UA-12345678-9”は各自のGoogleAnalysicsのものに修正)
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-12345678-9"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
Google AdSenseに対応する
AdSenseを使っていない方は不要です。
ここではAMPに対応した無料プラグインである”Quick Adsense Setting”を使用してAdSense広告をAMPで表示させます。
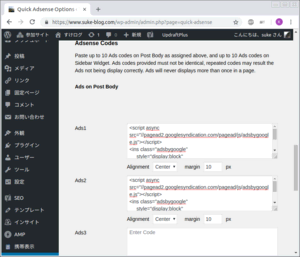
- プラグイン”Quick Adsense Setting”をインストールして有効にする
- AdSenseのコードを貼り付けて保存する
AdSenseのコードは通常のPC/スマホサイト向けのコード部分と、AMP向けコードとを入力します。AMP向けのAdsenseコードについては以下のサイトが参考になります。
- AMP 対応広告ユニットの作成方法 – AdSenseヘルプ
https://support.google.com/adsense/answer/7183212?hl=ja
以下にコード例を示します。コード中のdata-ad-clientとdata-ad-slotの値は各自のAdsenseのものに書き換えてください。この内容は2018年11月現在のものです。変わっている可能性もあるのでうまく動作しない場合は上記サイトを参照してください。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxxx"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<amp-ad width="100vw" height=320
type="adsense"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxxx"
data-auto-format="rspv"
data-full-width>
<div overflow></div>
</amp-ad>
Quick Adsense Settingの詳細な設定方法は以下の記事が参考になると思います。
- Quick Adsense – 広告コードを記事・サイドバーに表示できるWordPressプラグイン
https://netaone.com/wp/quick-adsense/
AMPが上手く設定出来ているか確認する
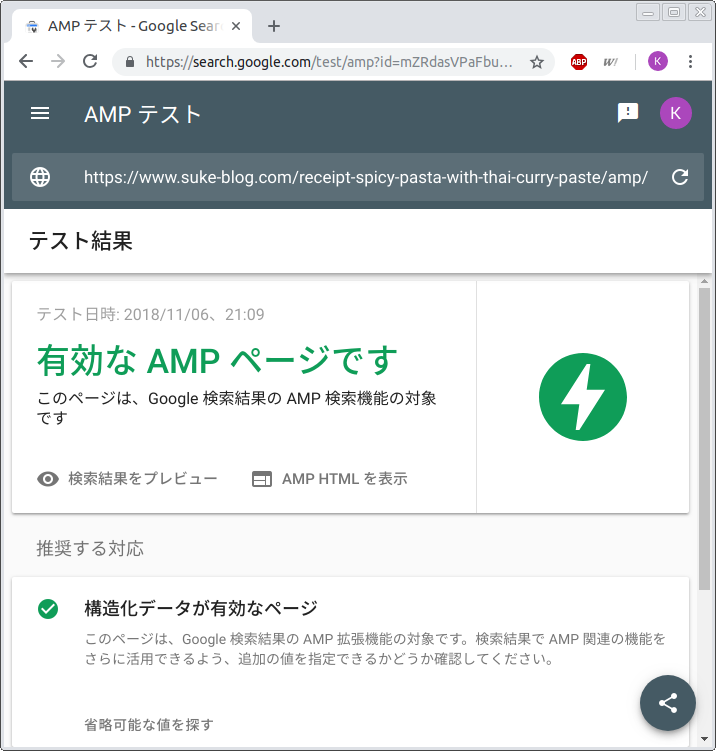
最後に導入したAMPが正常動作しているかを確認します。以下のサイトにアクセスしてAMPページのURL(末尾に/amp)を入力してください。”有効なAMPページです”と表示されればOKです。
- AMPテスト – Google
https://search.google.com/test/amp
参考
この記事は以下の内容を参考にさせて頂きました。
- AMP化によるグーグルアドセンス広告表示方法 – ひろしワ〜ク
https://hiroshi.work/amp-adsense/ - 5分でWordPressサイトをプラグインでAMP化する方法 – 儲け学
https://moukegaku.com/wordpress-amp/ - AMP 対応広告ユニットの作成方法 – AdSenseヘルプ
https://support.google.com/adsense/answer/7183212?hl=ja








コメント
すけログさんこちらこそ有難う御座いますm(__)m
参考リンク貼って頂けたみたいでリンクお知らせで気付きました。
至らないことも有りますが宜しくお願い致しますm(__)m
同じ雑多ブログでワクワク♪
昨年ではありますが現実的な話AMP化で収益はアドセンスのみは倍々ペースになりました。月単位でも一回も前月比下がらず、今日まで総合収益は右肩上がりも事実です。ペースも下げてませんが。
こちらも何かすけログさんから探して休みの時にでも今度リンクさせて頂きます(^-^)/
追記:今ブログ見させてもらってますがちょっとすけログさんのレベルが高すぎてついていけないかもですが(苦笑い)。
いやいや、私はWordpressは一旦設定したらほとんど放置状態だったもので、新たにAMP設定するのにとても参考になりました。有り難うございます。
うちのブログは雑記というか完全に趣味に走っているので分かり難いところが多々あります。もうちょっと改善していきたいと思いますが長い目で見てもらえたらと(汗